Initial Research + Website AnalysisWhen I first started the project, I sat with the company founder and talked about what direction he wanted the site to go in. At the time I was working on the site, he wanted a balance between remodeling bathrooms while emphasizing that their specialty was designing and installing spa experiences using DTV+ Kohler products.
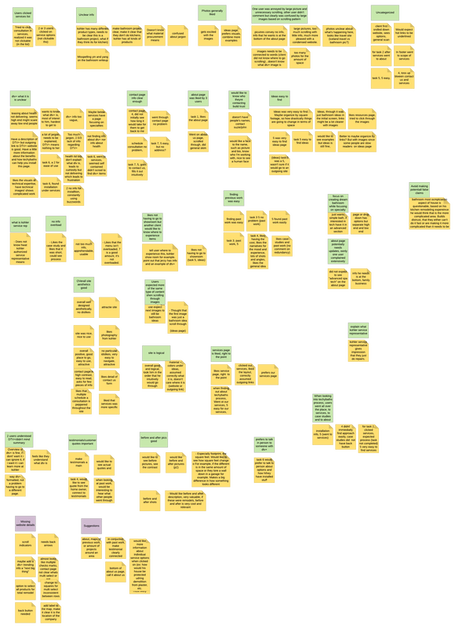
After discussing the company founder and looking over the site myself, there were usability issues that needed to be resolved before I dived into testing. One of the usability issues was the drop down menu for "Ideas" in the navigation bar. Each link led to a page outside of Techybaths with no warning. I wanted potential clients to stay on the page. I outline more of what I changed or kept the same in the image captions below. IdeationI sketched out different ways of arranging the content that would make sense to users. What I wanted to highlight primarily on the homepage is the company slogan, the company description, and an explanation of what DTV+ is since DTV+ installations are the company's specialty, and there was no clear explanation of it.
1st High Fidelity PrototypeI went ahead and created the 1st high fidelity prototype for testing. I kept the overall color scheme because I thought it gave an elegant feel and since Kohler has given them permission to use their DTV+ photos, the color scheme matches them better. I made a consistent black/dark blue background for each page as well. All of my other changes can be found in the captions of the images below.
You can access an interactive prototype at this link. Usability Testing + 2nd High Fidelity PrototypeI ran through the website with four participants. The "Past work" and "Contact Us" page were clear. Additionally, users liked that there was no information overload. It was suggested that "Case Studies" is a little redundant and that it might be better to combine it with "Past Work".
Some other key points that came out from my results were as follows:
Second version of the interactive prototype can be found at this link and embedded below along with captioned images that describe my main changes. |
Interactive Prototype
ReflectionTechybath's was my first solo project with a small company. It was challenging since I did not have another UX designer to bounce idea's off of. I had to talk with the company founder and make my own decisions based off user data and the intuition I developed over the past couple years. It's very easy to fall into traps of self doubt and start questioning if the design is good enough. I just had to remind myself that I can't please everyone. However, user testing proved that the feedback was positive!
I also really enjoyed working with darker color schemes as my past projects did not have much of that. |